おはよーございます。
Webサイト制作の入り口のそのまた入り口ぐらいでストップしていましたが、制作を再開するために下ごしらえとして、今まで使ってた技術要素を棚卸しして、自分にあったつくりかたを再構築しているところです。今回はそのなかでCSSについて調べてみました。
CSSの役割
Webサイトの見た目を作っていくところで重要な役割を果たします。サイトを見にくてくれる人の環境としてはいまやスマホがダントツではないでしょうか。とはいえタブレットやPCで見る方もいらっしゃるので、それぞれの端末に合わせた最適なデザインを作るのにCSSは欠かせない存在です。きっとそう。
CSSフレームワークとは
いま作っているWebサイトでは自分でCSSファイルをいちから記述して書いているわけですが、先に書いたようにさまざまな端末から見られることを想定するとそれぞれの端末にあった形でCSSを書く必要が出てきます。
簡単な例をあげるとスマホだと縦長のレイアウトですが、PCだと横長のレイアウトが見やすい的な感じです。ただ、すべての端末とWebブラウザで綺麗にみれるように対応するには、それぞれに対応したたくさんのCSSを書かなくてはいけないので大変!ってわけで、ある程度まとまった部品集と枠組みを誰かが書いて用意してくれているのがフレームワークという存在です。きっとそう。
フレームワーク利用を検討してみたい
趣味の時間は限られているなかで、すべての端末固有の環境などを検証したり調整したりっていうのは、時間的にも環境的になかなかに厳しそうな気はしていて、そういう前提であれば、世の中にある洗練されたフレームワークを利用しながら注力したいところだけオリジナル感出していきたいな、いけるのかな?ってことでフレームワーク利用を検討することにしました。
CSSの最新状況を調べる
こちらに2021年版CSSのトレンドについてまとめたサイトがあったので参考にさせていただきました。 2021.stateofcss.com
満足度の高いフレームワーク2つ
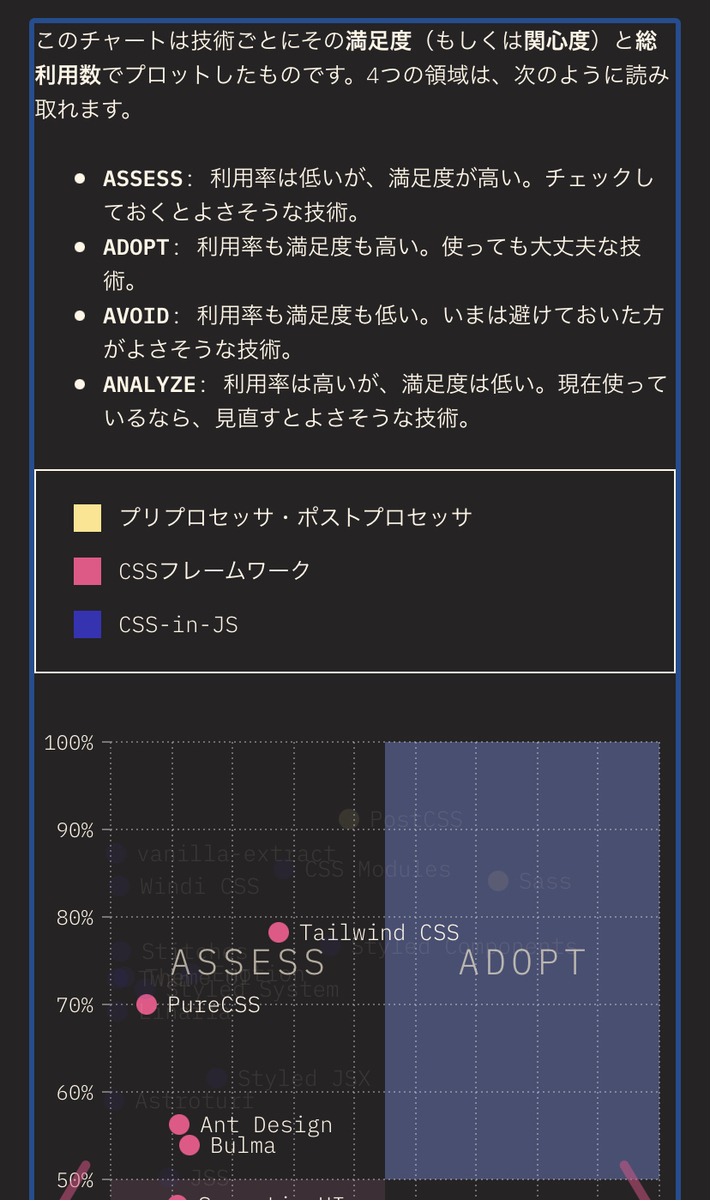
さきほどのサイトをのぞいてみると、フレームワークのアンケート結果が見れます。

利用率が高く満足度も高いっていうものはなかったのですが、利用率は低いながらも満足度が高いフレームワークが以下の2つでした。
- TailWind CSS
- PureCSS
というわけでこの2つについてさらに調べてどっちがいまの自分に合っていそうか検討してみました。
結論からいうとPureCSSを試してみることにしました。
ざっくり調べた限りの特徴でいうと、TailWindCSSは最近生まれた特徴は今までのCSSの使い方と真逆の使い方をすることで作成効率を上げていくということで、発想の斬新さがウリのようです。一方で、PureCSSは、フレームワークとして提供されているファイルがとても小さくて、機能もシンプルでわかりやすいというのが特徴のようです。
今作ろうとしているサイトは個人制作かつ小規模なサイトで、作業時間はかなり限られてはいるので斬新なものよりも、シンプルでわかりやすいというところに魅力を感じたのでPureCSSというものをつかって試しにサイトをつくってみることにしました。まずは手元のMacBookさんで試し書きをしていこうと思います。では、また!